Penulisan text dengan garis bawah atau underline biasa digunakan untuk menandai kata atau penekanan kata yang dianggap penting. Untuk membuat karakter dengan garis bawah di dalamHTML, kita menggunakan tag <u> dan tag <ins>.
Dalam tutorial kali ini, kita akan mempelajari Cara Membuat Huruf Garis Bawah (underline) dalam HTML dengan menggunakan tag <u> dan tag <ins>.
Tag <u> untuk Penulisan Text dengan Garis Bawah
Tag <u> adalah singkatan dari underline, atau garis bawah. Tag ini digunakan untuk membuat karakter text dengan garis bawah. Sama seperti tag <i> dan <b>, tag <u> tidak memiliki tujuan apa-apa dan lebih kepada tampilan dari text.
Tag <u> masuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
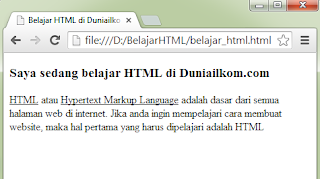
Berikut adalah contoh cara penulisan dan penggunaan tag <u> di dalam HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html><html><head><title>Belajar HTML di Duniailkom</title></head><body><h3>Saya sedang belajar HTML di Duniailkom.com</h3><p><u>HTML</u> atau <u>Hypertext Markup Language</u> adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,maka hal pertama yang harus dipelajari adalah HTML</p></body></html> |
Tag <ins> untuk Penulisan Text dengan Garis Bawah
Tag <ins> adalah kependekan dari Insert. Tag <ins> ditujukan untuk bagian text baru yang ditambahkan ke dalam konten web. Tag <ins> dirancang untuk menegaskan bagian text yang sebelumnya tidak ada. Tag ini adalah kebalikan dari tag <del>.
Tag <ins> saya masukkan ke dalam tutorial ini karena secara default web browser menampilkan tag <ins> dengan garis bawah. Tag ini termasuk jenis inline element.
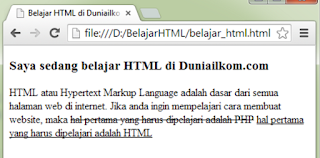
Berikut adalah contoh penggunaan tag <ins> di dalam HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html><html><head><title>Belajar HTML di Duniailkom</title></head><body><h3>Saya sedang belajar HTML di Duniailkom.com</h3><p>HTML atau Hypertext Markup Language adalah dasar darisemua halaman web di internet. Jika anda ingin mempelajari cara membuat website, maka <del>hal pertama yang harus dipelajari adalah PHP</del><ins>hal pertama yang harus dipelajari adalah HTML</ins></p></body></html> |
Secara pribadi, saya menggunakan tag <u> untuk bagian text yang tidak ditujukan apa-apa selain mempertegas penulisan. Namun apabila ada bagian text yang ditambahkan kemudian, tag <ins>akan membantu struktur konten dari HTML.
Untuk membuat hasil huruf dengan garis bawah di dalam CSS, kita bisa menggunakan:
text-decoration: underline; |


No comments:
Post a Comment